1
背景カラーだけでなく、写真を斜めにしてもオシャレ。単調なサイトに躍動感、スピード感が出ますね。 ①clippathを利用した方法 4つの頂点の位置をX軸、Y軸の値で指定する方法です。 ブラウザの対応状況は、以下の通り。IEは相変わらずです。。。 では 文字や要素をスライド(横移動)表示するCSSアニメーションのパターンサンプル集です。 このページでは各アニメーションにanimationプロパティと@keyframes(キーフレーム)を使ったサンプルコードを紹介しています。 目次 1 transformプロパティ translateX ()に
背景 スクロール ずらす
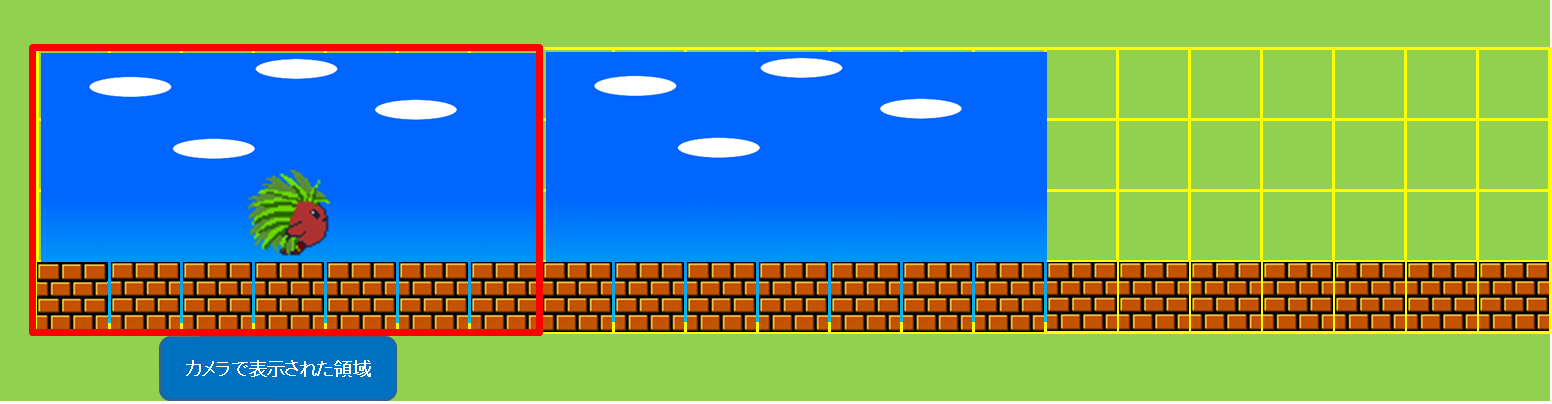
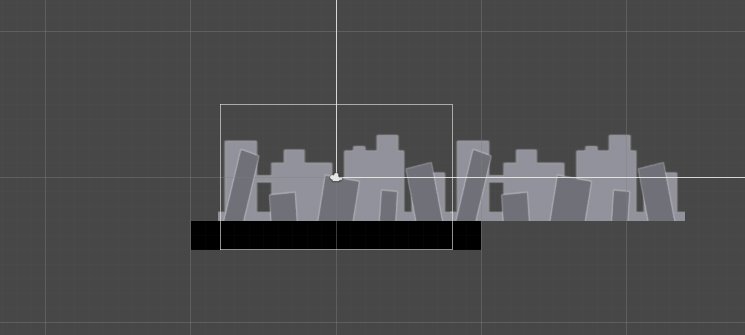
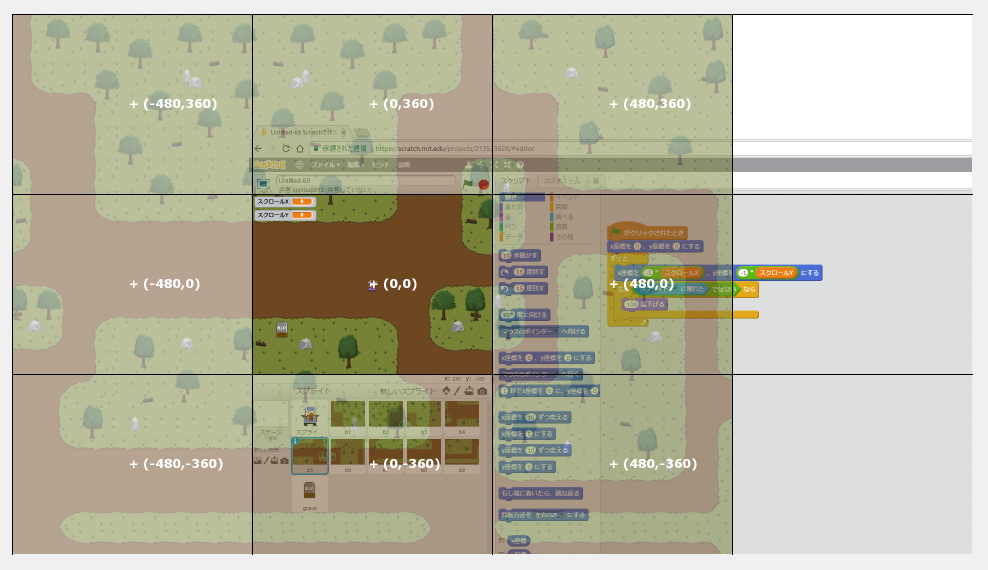
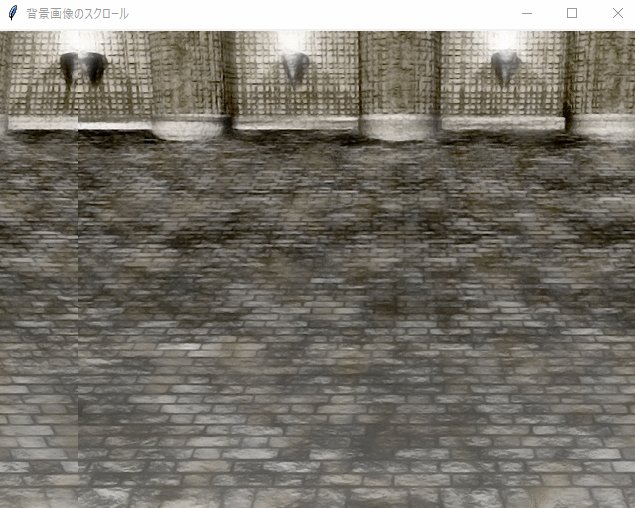
背景 スクロール ずらす- さいごに、背景スプライト1個だけで横スクロールするスクリプトの作り方のポイントをまとめます。 ポイント①:背景スプライトを用意する ポイント②:クローンごとの変数をつくる ポイント③:クローンを2画面分つくる ポイント④:背景を連続的にめ、横スクロール用の画像は、ウインドウの横幅より大きく高さがウインドウと同じもの を用意する。 スクロールプログラムの基本は、図のようにWindowが背景からはみ出す場合と、はみ出 さない場合に分けて考えるところにある。

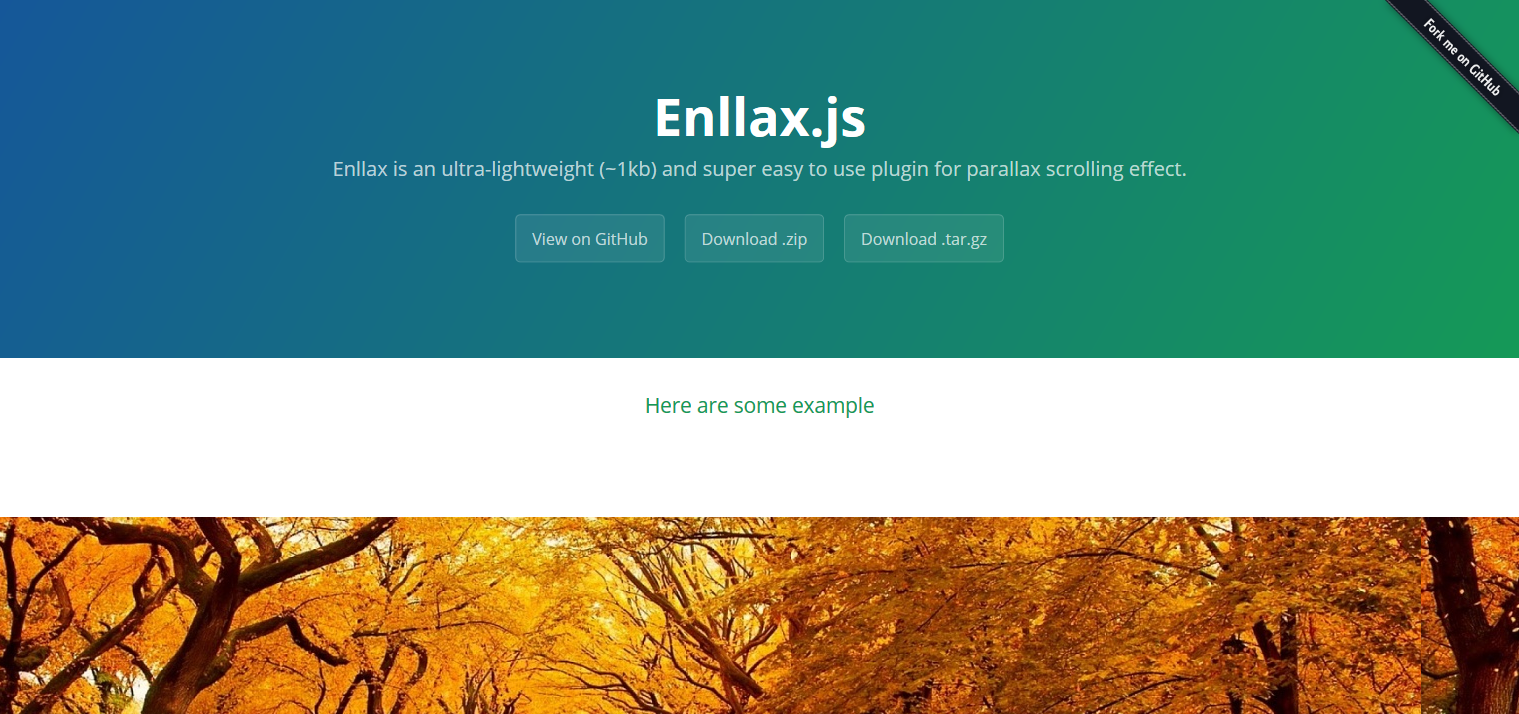
Jquery 背景画像をパララックスさせる方法 Yujiro Blog
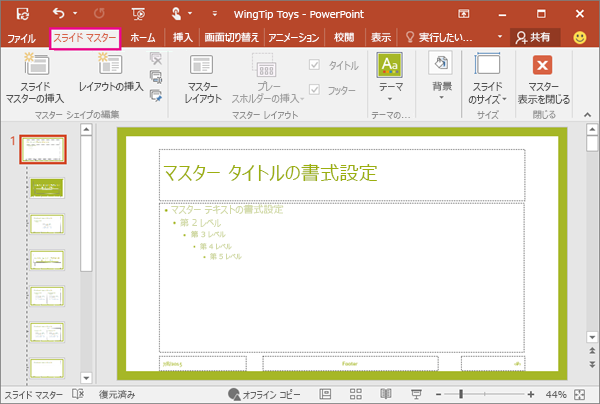
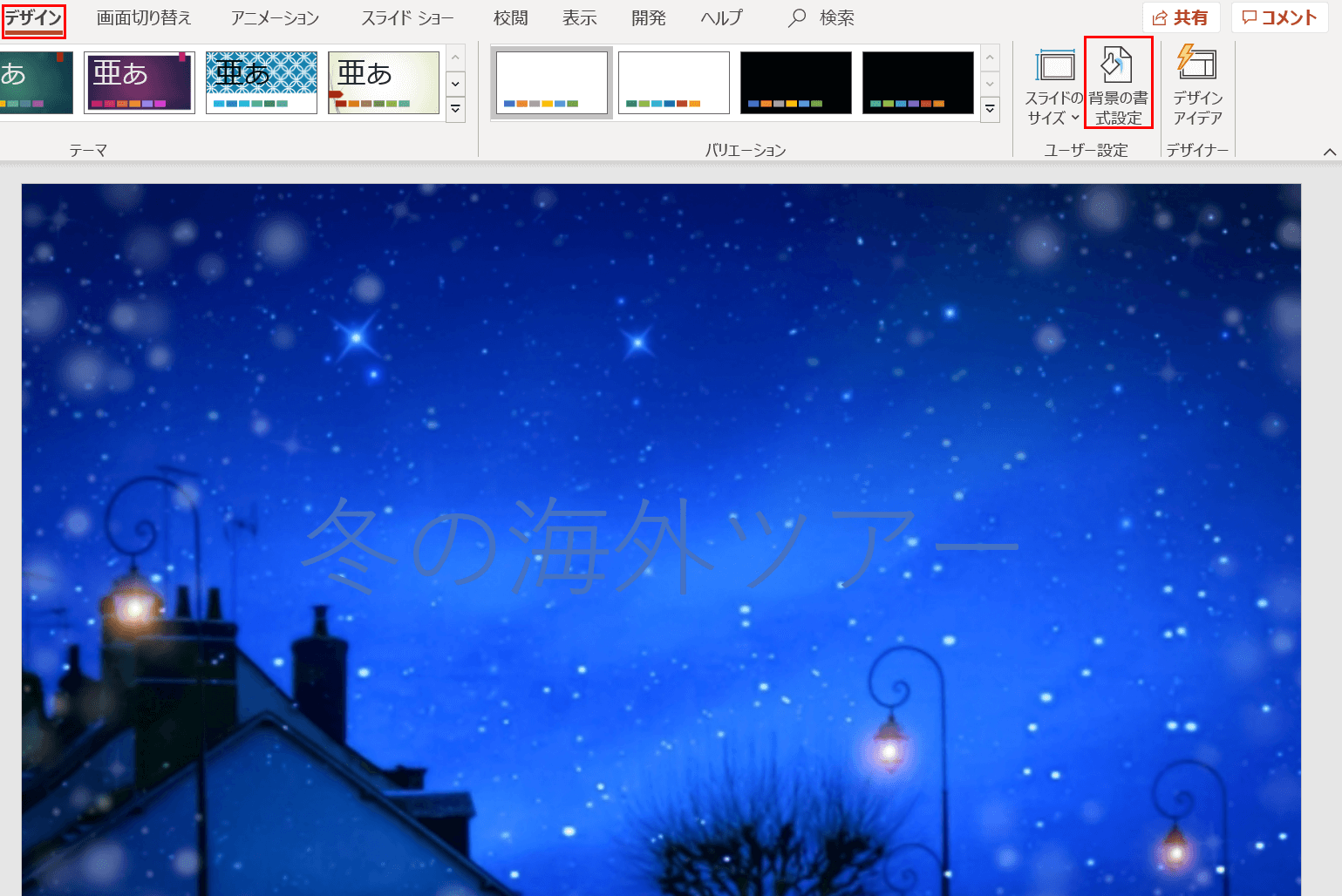
jQueryスクロール時に現れて上部に固定されて追従するナビゲーション jQueryQRコードが簡単に生成できるjqueryqrcodejsの使い方を解説 CSSレスポンシブウェブデザインの作り方 ハワイで空き缶、ペットボトルをリサイクルしてデポジットを返金し CSSで背景を固定した要素とそうではない要素を組み合わせてパララックスにすることがあります その場合は backgroundattachment の fixed か scroll かの違いをうまく使い分けて行います その固定した背景が、スクロールによって少しづつ移動していく感じに jQueryを使って表現したテクニックです Fixed 背景を入れる 「タイトルルーム」で入れることが出来た、上記のように 文字の後ろに背景を入れることは「字幕ルーム」では出来ません 。 シンプルかつ、早く字幕を入れたい時には背景設定は不要ですが、どうしても背景を使いたい箇所があるなら
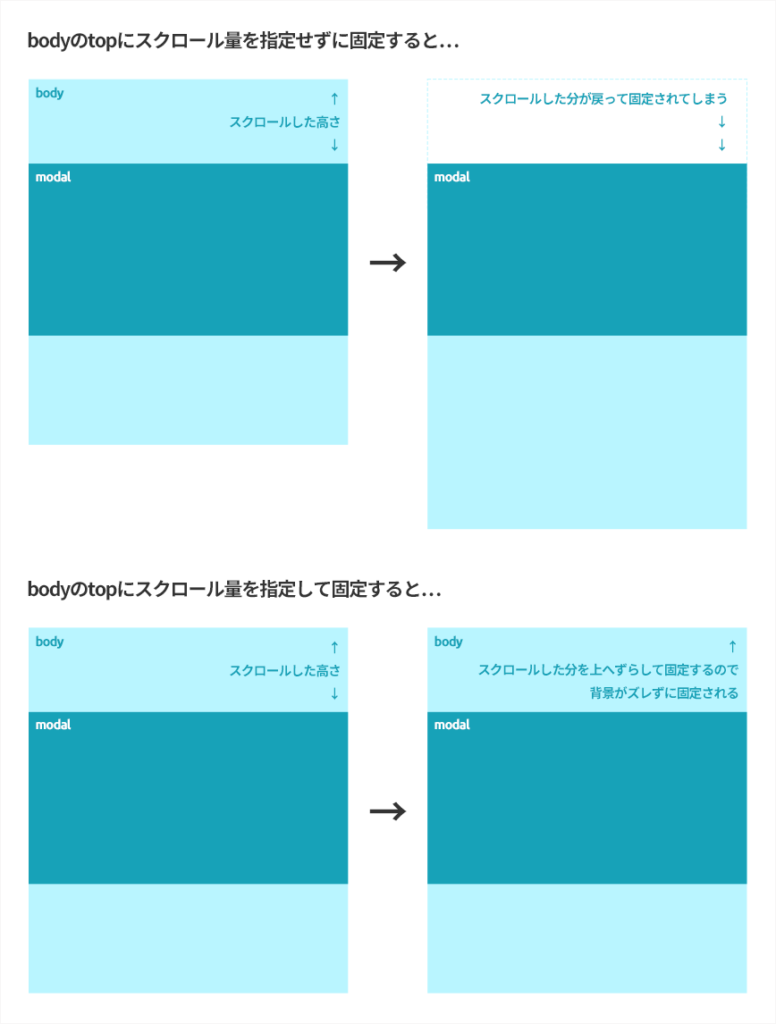
スクロールイベント発生中に$(this)scrollTop();でスクロール量を観測しています。 スクロール量を測り、if文で分岐させて背景色を変化させています。 パララックスをコーディングする際、基本になるjQueryです。 jQuery:コンテンツが出現する位置を観測する お世話になっております。 文字列文字列 と表示している所でが左右の文字列より上部に表示されているので 少し下に表示したいと思っております。 css nyuuryoku{ 次に、スクロールを固定する処理を実装します。 具体的には以下の処理をほどこします。 body要素をposition fixed;で固定する;
背景 スクロール ずらすのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 | ||
 |  |  |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 |  |  |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |
ホームページでよく見かける スクロールすると要素がふわっとフェードする動きありますよね。 具体的には以下のような感じ。 あーこれか。見たことあるな。なんかオシャレっぽいやつな どうやらフェードがこの記事にも実装されているようですね。 背景がスクロールより、ゆっくり動くエフェクト そのまんまなのですが、微妙に分かりづらいので、とりあえず下のデモ見て頂くと分かると思います。 画像は縦長の画像を使うのがオススメです。 Demo デモはこちら html 動画のやつ以外htmlは、ほぼ一緒
Incoming Term: 背景 スクロール ずらす,




0 件のコメント:
コメントを投稿