Androidボタンの右上に画像を配置 (2) これは次のようになります。 あなたが好きなようにアンドロイド:paddingTop = " 10dp"で遊んでください。 ここにコード:素材を重ねる (Android) 変更の取り消しとやり直し (Android) フレームの追加(Android) テキスト(Android Android版 画像ProCanvasdrawArc (rectf, 90, 270, false, mPaint);

Androidstudio 画面遷移時の画像表示で起きた Outofmemoryerror の回避方法 株式会社リッカwebサイト
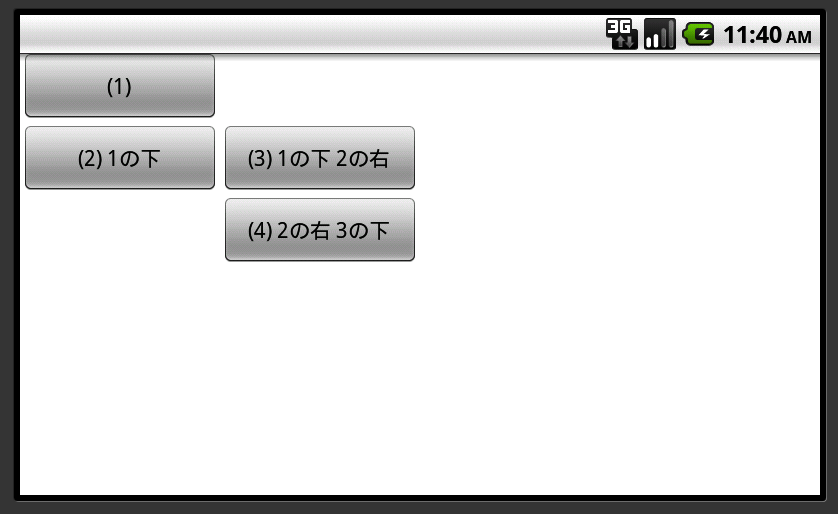
Android ボタン 画像 重ねる
Android ボタン 画像 重ねる-Androidアプリの画面でよく見かけるのがこういう画面。 画面の下端に横一列に並ぶ、タブメニューボタン。 これは、背景となる元画像あって、その上から文字を重ねているわけですが、その 元画像のサイズの縦横比を維持したままで、端末の横幅に合わせて拡大縮小させて並べる 必要がありFrame Layoutは、Viewを重ねる時に利用しやすいレイアウト 例えば、画像を重ねる際に利用できる。 Outline 画面



I フィルター For Android インストール方法 Biglobeセキュリティ
背景 android ボタン 画像 重ねる ビットマップイメージをボタン背景イメージに設定する方法 (3)CanvasdrawArc (rectf, 90, 270, true, mPaint);2914 · 変な形のボタンを作るのは骨が折れるので、ボタンを重ねて、左側の方が手前に表示されるようにしたいわけです。(なぜそうしたいかはたぶん伝わらないので割愛) つまりはボタンを重ねた時の ZOrder(Zindex)を制御したいわけです。 でいろいろトライ。
はじめて Android 開発を始める人のための、 Android 開発とそれに関わる基礎知識をわかりやすく整理しています。開発環境の作り方、アクティビティ、インテントなどの基本事項から、非同期のタスクなどの使い方など、アンドロイド開発の発展的な話題を掲載しています。Android における まず、レイアウトとは、これまでも紹介してきた通り、Viewと呼ばれるボタンや画像 Viewを左上を原点に重ねる · オプションメニューは、アプリ画面の上部にある「アクションバー」をタッチすると表示されるメニューです。 このようにボタンを押すとメニューを表示し、選択すると処理を実行するプログラムを作成したいと思います。 ①「Values」フォルダの「stringsxml」を開きます。
CanvasdrawArc (rectf, 0, 360, false, mPaint);素材を重ねる (Android) 変更の取り消しとやり直し (Android) Canvaボタンを使用してデザインのキャンバスサイズを変更するか、フォーマットをダウンロードする ;重ねる 透過 透明 背景 画像 studio setbackgroundcolor androidアプリ android Androidで画像ビューの透明な背景を設定する 異なる色の標準Androidボタン


レイアウト 8 Viewの階層構造をあやつる 愚鈍人



Androidのtaskbarでフリーフォームモードを設定する方法 フローティングウィンドウでアプリを独立表示しよう
· 画像に対して様々な操作ができます。 画像を表示する際はだいたいこれを使います。 Button btn = findViewById (Ridbtn);画面にはボタンが1 Android Studio対応のAndroidアプリ開発入門、決定版。好評だった前作『イラストでよくわかるAndroid Android Studioサンプルアプリ解説集 ボタンの状態によって画像を変えるButtonState · Androidアプリ開発においてViewの背景を透明/ 以下がサンプルコード・サンプル画像 ツールバーにメニューやボタンを追加する方法 Android



Android向けアプリケーションのユーザインタフェース Nttテクノクロスブログ



Androidスマホのホーム画面がスッキリ Googleウィジェットの追加方法とアプリの整理の仕方 Dime アットダイム
Androidでは、いくつかのホーム画面を切り替える機能が備わっています。 例えば、AQUOS R2 SH03Kの場合は、スタンダードな一画面の「AQUOS Home」、縦スクロールで複数画面を設定できる「AQUOSかんたんホーム」、キャリアが提供するアプリが横スクロールの複数画面に配置された「docomo LIVE UX」の3つCanva Pro の機能(Android) Android版 画像Pro;リスト16 3つの弧を描画 RectF rectf = new RectF (100, 100, 300, 300);



Androidアプリ開発のframelayoutの使い方 初心者向け Techacademyマガジン



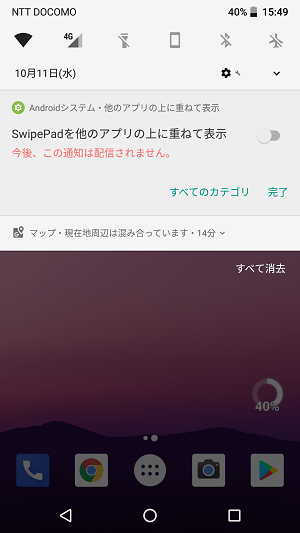
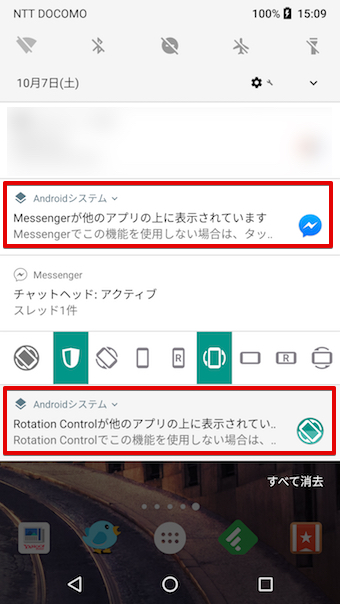
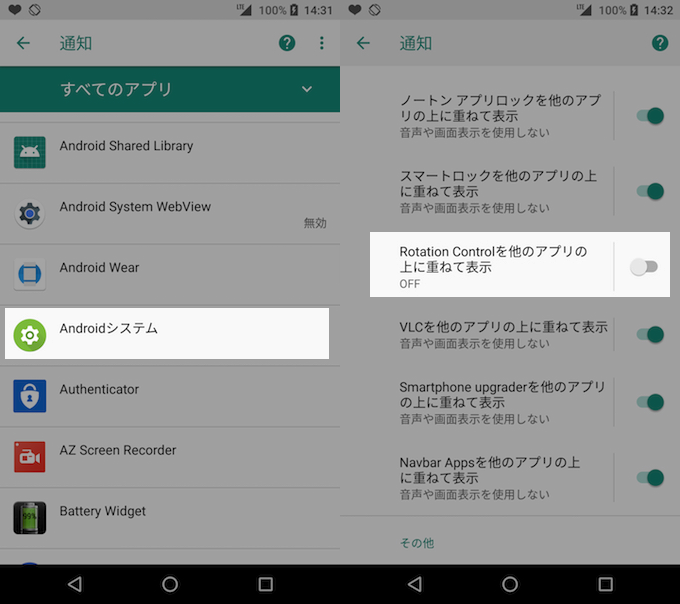
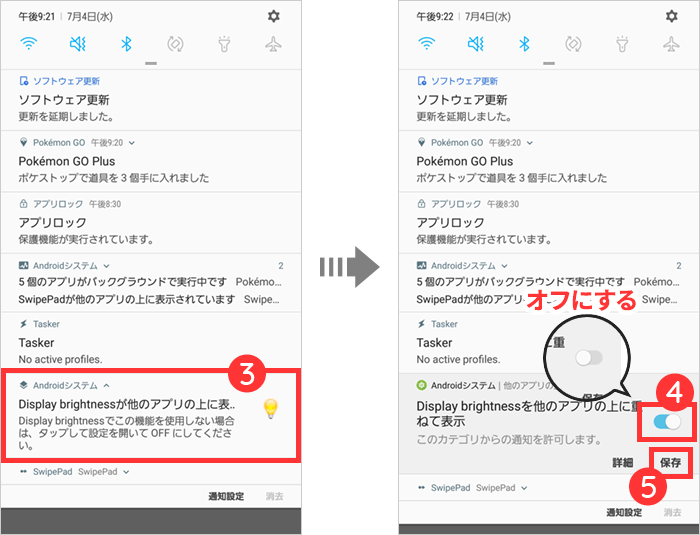
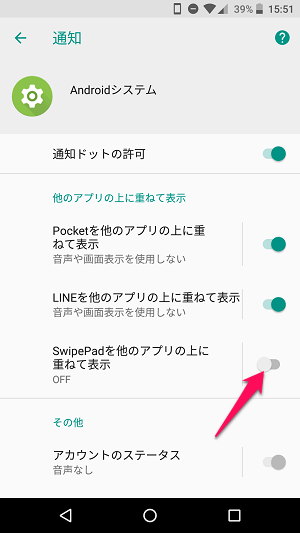
Android 8 0 常駐する が他のアプリの上に表示されています という通知を非表示にする方法 使い方 方法まとめサイト Usedoor
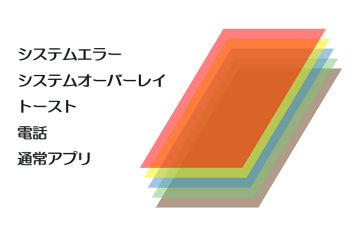
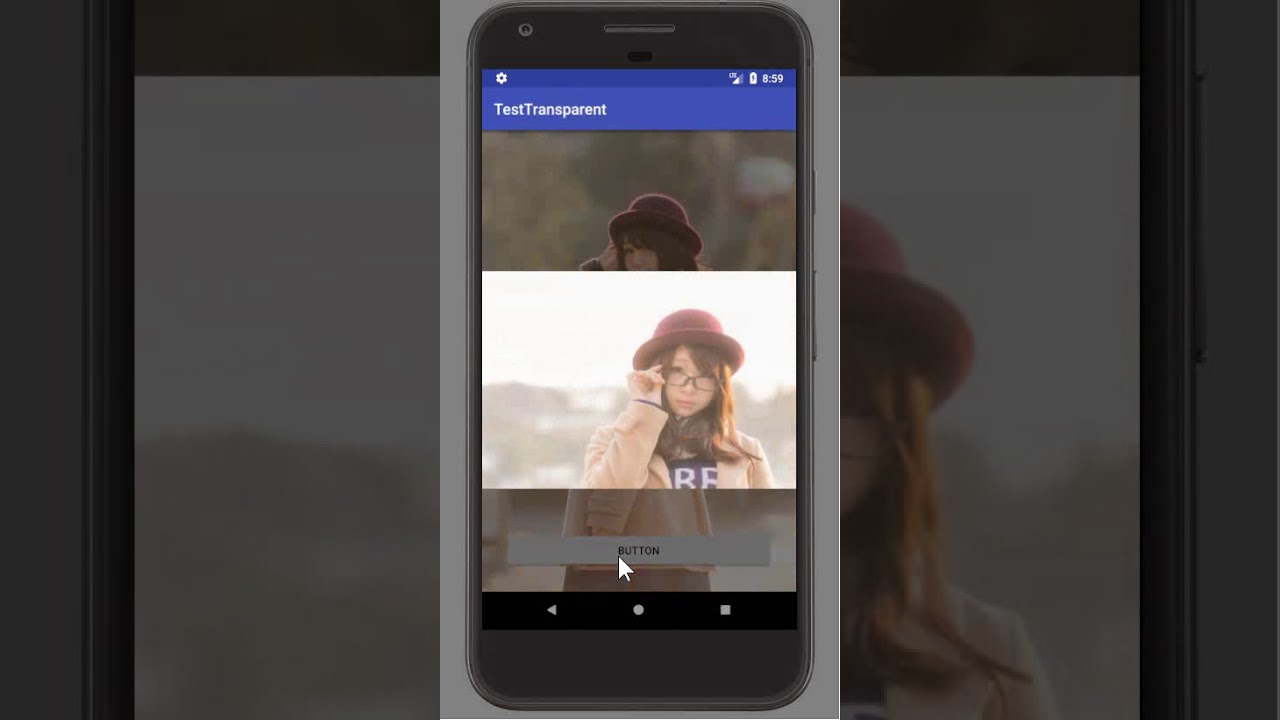
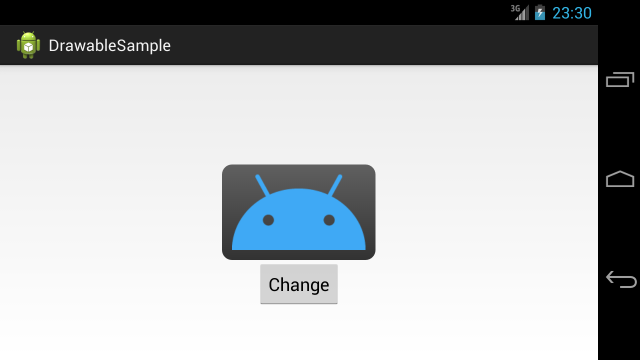
OnTouchによる画像の移動 tera ( 11年6月 6日 1426 ) コメント(0) 画面をタッチして画像を移動するには、Bitmap や SurfaceView を使って少しややこしいのですが、 MotionEvent を使った簡単な方法を教えてもらったので、公開します。ImageButtonを使って画像をボタンののようにタップでアクションを起こすことができますが、画像の設定には、「background」に指定する方法と「src」とする場合があります。 例として、芹菜ちゃんの 400 x 267pix の画像 (32)を res\drawable\ 以下に入れて表示させてみます。 (画像はお好みのもので) ImageButtonへの設定はそれぞれ以下のようにできます。 背景として androidマテリアルデザインの影響で、ボタンは影が入るようになったため、前面に移動してしまっているようです。 Android – Buttonのelevationを設定する方法 – Qiita で、奥行きを修正するために、ImageViewの方をtranslationZで2単位ほど手前に出せば良いらしい。



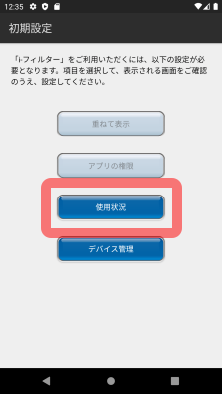
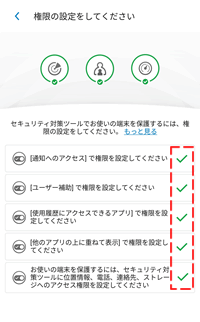
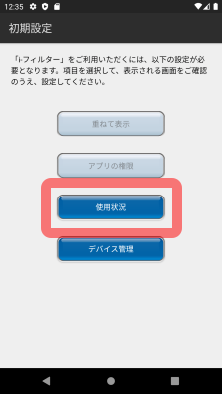
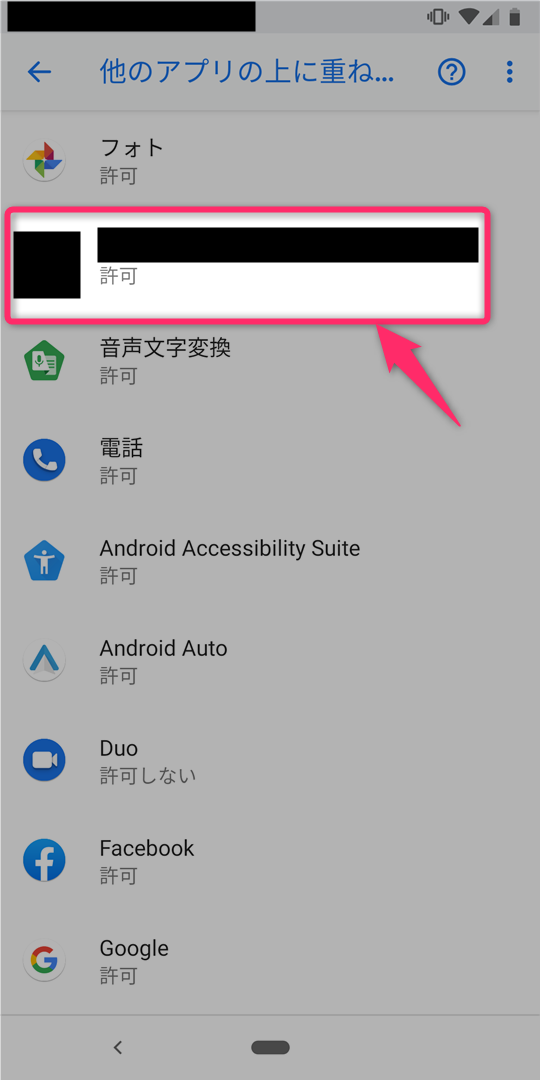
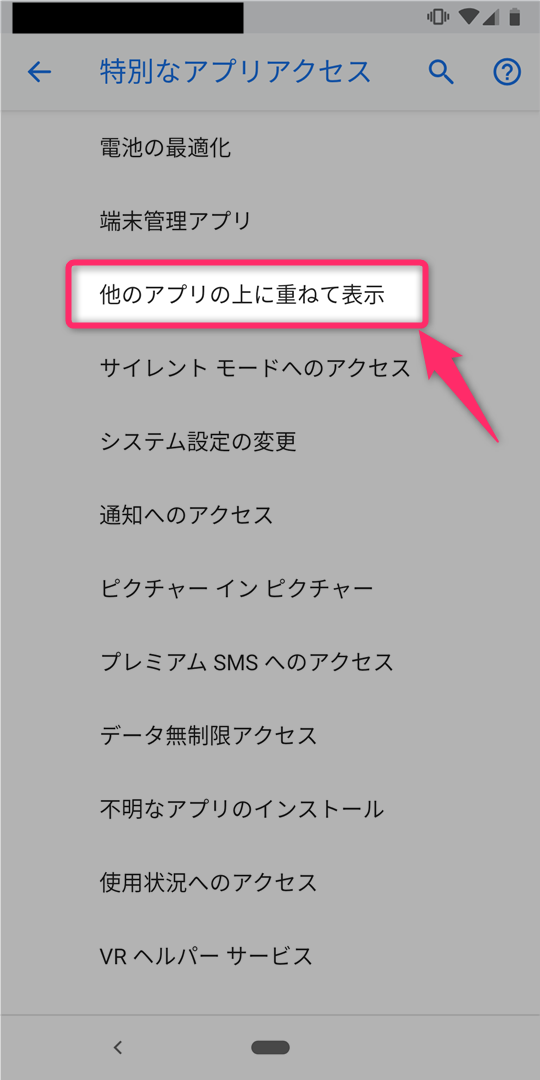
お子さま用スマモリの初期設定 Android版 お子さま用スマモリの初期設定 Android版



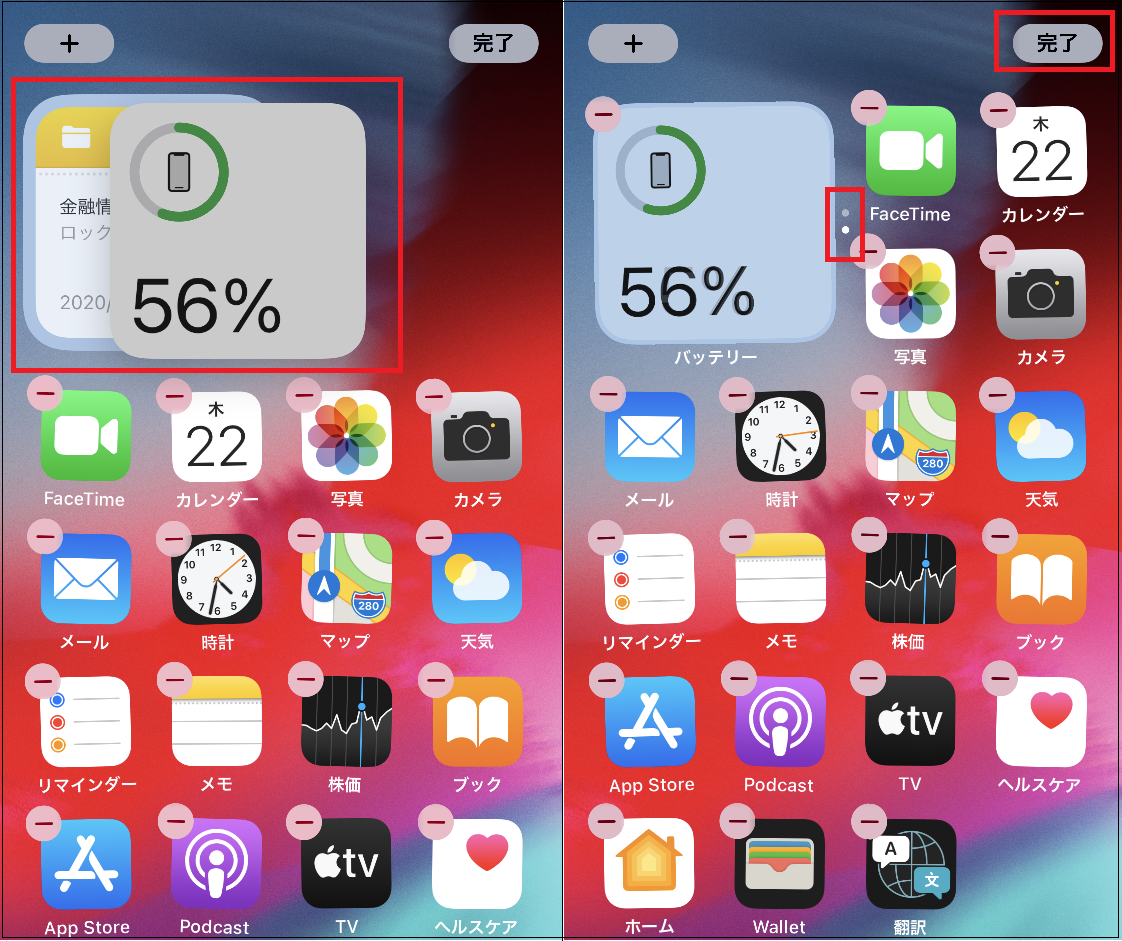
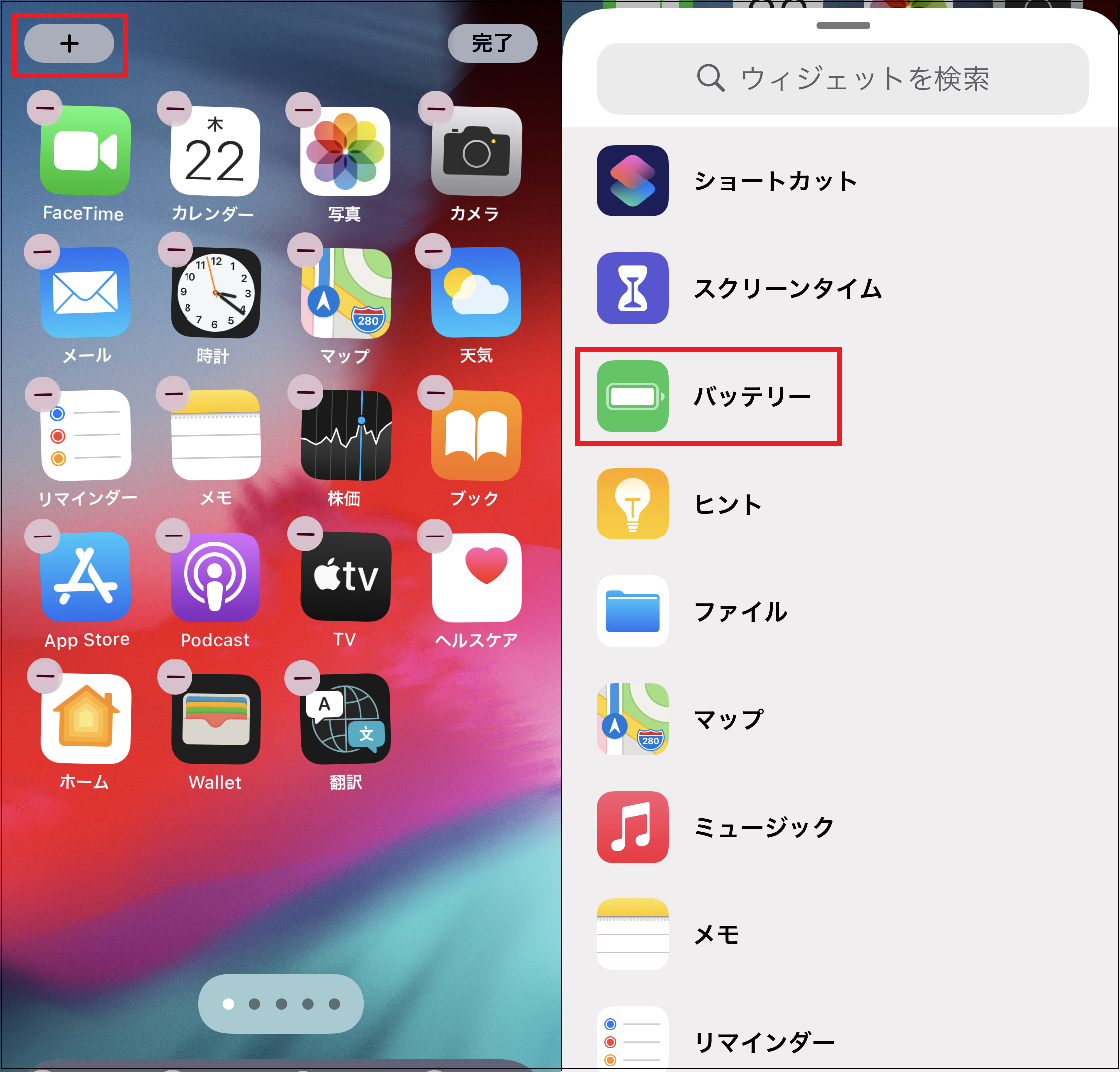
ウィジェットが重ねられるって知ってました ホーム画面で重ねて素早くアクセス Iphone Tips Engadget 日本版
· そこで、プロパティの「Background」を「#」に変更すると、背景の透過が有効になります。 これで、ImageButtonの配置ができました。 xmlファイルを確認すると、次のようなコードが追加されています。画像を表示するImageViewクラスのオブジェクトの大きさと、表示される画像の大きさが異なる場合に、ImageViewのエリア内で画像を Related XML Attributes androidscaleType 「Center」ボタンをクリックすると画像のサイズを変更せずに表示エリアの中央に · はじめに 最近の端末は1昔前と違い性能が向上したのであまり画像のサイズを気にする必要はないかもしれませんが、ボタンやviewの背景に画像を使わないことでアプリサイズを軽くすることができます。 selectorタグと併用して状態変化に対応に応じて表示を変えたりといったこともで



あのガラケー型androidスマホは どうなのか ケータイ Watch



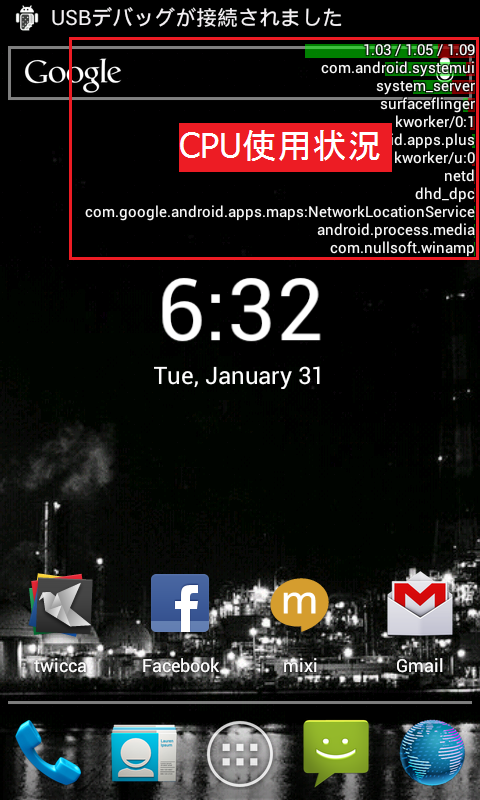
Android 画面上にアプリの情報を常時表示する方法 Techbooster
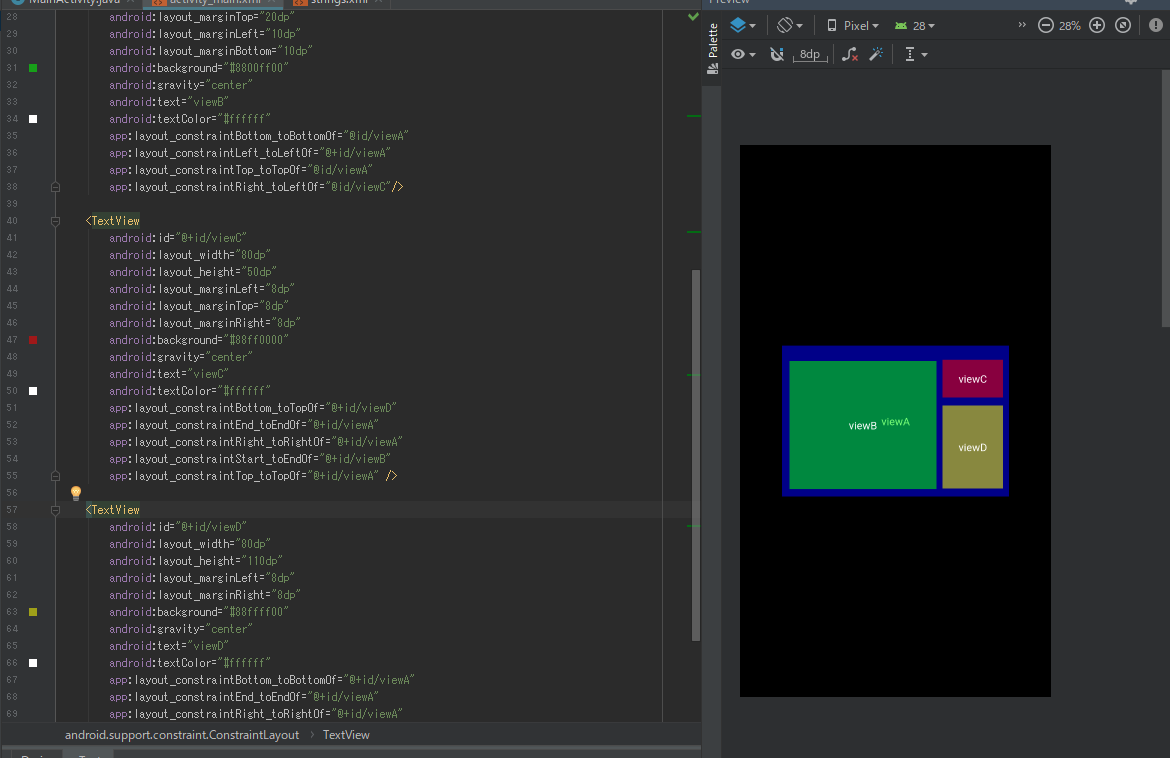
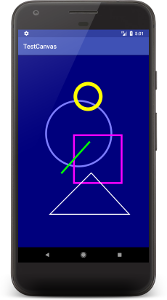
· 通常 (pressed状態でもfocused状態でもない間) あとはButtonのbackgroundにandroid_buttonを指定すれば完了です。 res/layout/activity_mainxml · 複数のセルをまたぎたい場合は、「androidlayout_span」を追加してください。 実行すると、この画像のようにボタンが表示されまAndroid Android Custom Canvas をレイアウトに挿入する /1/26 Canvas と Paintを使って描画した図形とButtonなどを同じレイアウトに入れたい。 そんな時はRelativeLayout等のレイアウトとCanvasを重ねると可能です Android Studio 353 API 29 CustomとLayout Canvasで描画していて困るのは、テキストやボタンなどと一緒にスクリーン上に表示したいというリクエストです。



Ntt西日本 セキュリティ対策ツール For Android インストール方法


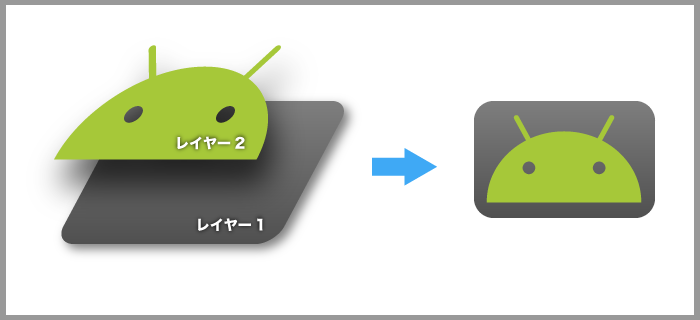
レイアウト 7 Framelayout ウィジェットを重ね合わせて配置する 愚鈍人
BtnsetOnClickListener (new OnClickListener () { @Override public void onClick (View v) { // クリックされた時のコールバック } });Android系23 以前の ※上記ボタンから印刷を実行するためには、Adobe Reader ヘルプ 件 図面のプレビュー表示機能 検索結果の機種名にマウスポインタを重ねると図面を 縮小した画像 · 画像を重ねて表示したいときってありますよね? たとえば,アイコンの上にNewマーク付けたり,リボンを重ねたりなにかと画像に画像を重ねたいという欲求. eg twitterpng と newpng (50x50にリサイズ) を合わせて とする場合. icons via http//designdeckcouk/a/1212/ShinyTwitterIconwithPSD



Androidstudio 画面遷移時の画像表示で起きた Outofmemoryerror の回避方法 株式会社リッカwebサイト



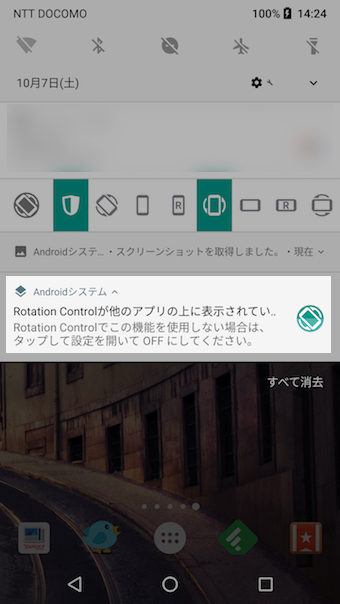
Android 8 0 他のアプリの上に表示されています と出る通知をオフにして自動消去する方法



ウィジェットが重ねられるって知ってました ホーム画面で重ねて素早くアクセス Iphone Tips Engadget 日本版



Tips なぜオーバーレイを使用したアプリでインストールボタンが押せないか Android Square


Framelayoutでビューを重ねて表示 Android Note



他のアプリ上で を表示中 という通知を消したい Huawei Huawei Mate 10 Pro Simフリー のクチコミ掲示板 価格 Com


レイアウト 8 Viewの階層構造をあやつる 愚鈍人



Android アイコンを整理したい スマホの事ならスマホト Jp



Android版chrome 許可 ボタン が押せない原因と対策 から デバイスの現在地情報の使用許可を求められています に対して位置情報の許可ができない 通知を許可できない等


Framelayoutを使ってレイアウトを重ねる方法 位置指定もok あらきんぐのandroidアプリ開発ブログ



Galaxyやandroidスマホの便利機能7選 二本指や手のひらスワイプ操作など Time Space By Kddi


Androidのホーム画面を変更する方法は Aquos使いこなし技10選 Aquos シャープ


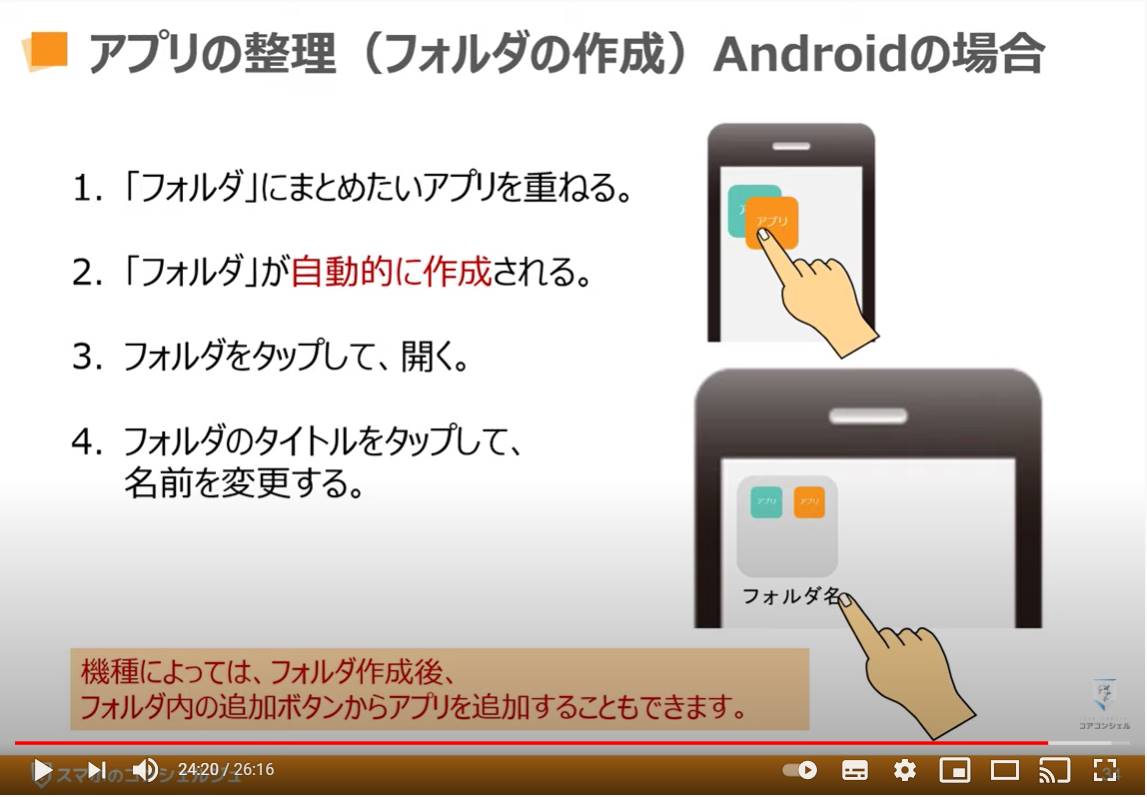
Androidの基本テク アプリをフォルダにまとめて整理したい あんどろいどスマート



5年更新していなかったアプリが 海外バイヤーから数万ドルで 買収されそうになったので 久しぶりにアプリを更新しようと思ったら 色々仕様が変わっていたので 細々したよくやるやつをツラツラと話す話 Recentlyandroidfunctions Speaker Deck



Android 背景が半透明の Activity を作る



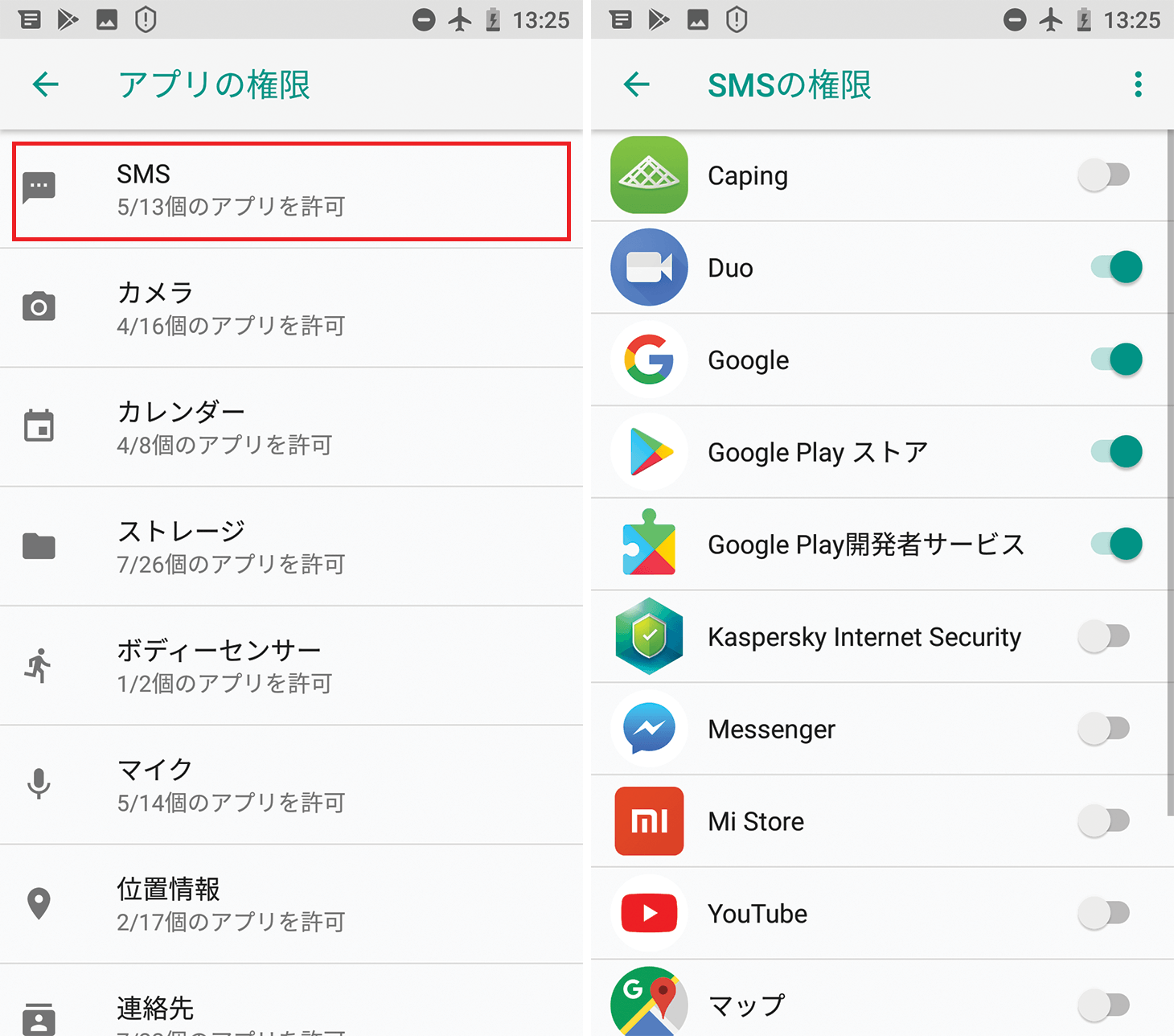
Android 8 0 Oreo でアプリの権限を設定するには カスペルスキー公式ブログ



Android 10 へのアップデート対応開始 追加された新機能をまとめて紹介 Time Space By Kddi



I フィルター For Android インストール方法 Biglobeセキュリティ



Androidアプリ開発のframelayoutの使い方 初心者向け Techacademyマガジン



Android版chrome 許可 ボタン が押せない原因と対策 から デバイスの現在地情報の使用許可を求められています に対して位置情報の許可ができない 通知を許可できない等



Android Bazaar And Conference 12 Spring



ウィジェットが重ねられるって知ってました ホーム画面で重ねて素早くアクセス Iphone Tips Engadget 日本版



Android版chrome 許可 ボタン が押せない原因と対策 から デバイスの現在地情報の使用許可を求められています に対して位置情報の許可ができない 通知を許可できない等



Android アプリの Ui デザイン Layer List の作りかたのまとめと Tips Developersio


レイアウト 7 Framelayout ウィジェットを重ね合わせて配置する 愚鈍人



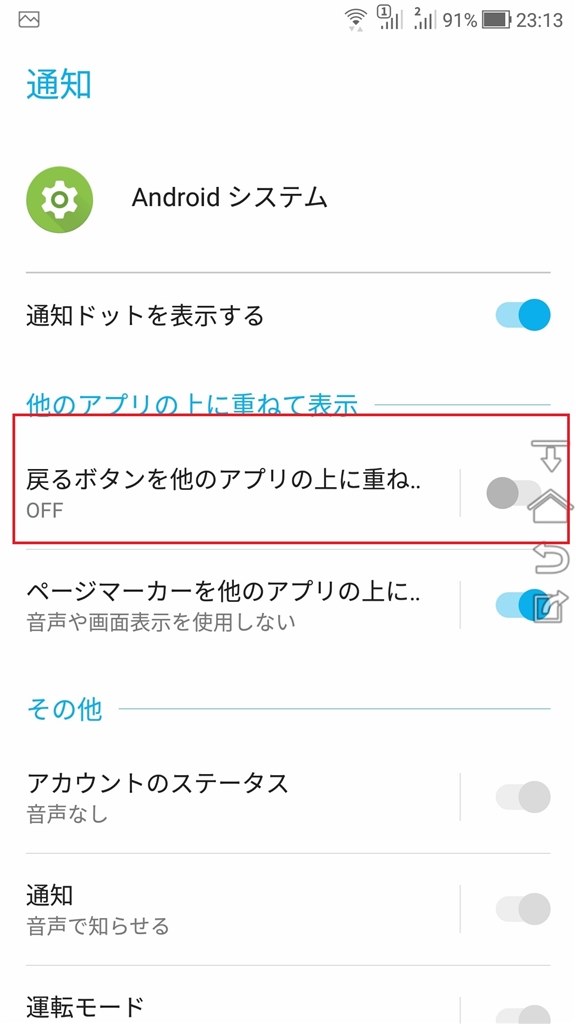
Androidスマホで 他のアプリの上に重ねて表示 を設定する方法 Nov Log



Shokyu41 スマホのいろは


Android Viewpagerを使ってlistviewをカスタマイズ ボタンがニョッキっと出てくるlistviewを作る Ios風 Viewpager Kuwapp S Blog



Androidスマホでフローティングボタンを利用する方法 ホームボタンの故障時などに便利です あんらぶぎーくねっと


こんな風にyahoo 地図とmain Xmlが重ねて表示出来れば自由度広がる Yahoo Androidマップsdk 使ってみた ジムニーおや爺の日記


Constantlayoutちょっと重ねて配置する 野生のプログラマz



ウィジェットが重ねられるって知ってました ホーム画面で重ねて素早くアクセス Iphone Tips Engadget 日本版



Androidアプリ開発でswitch トグルスイッチ を追加する方法 初心者向け Techacademyマガジン



Android 11 公開 メッセージの バブル 機能やプライバシー強化など Zdnet Japan



年最新版 Android Buttonが常に最前面に来る問題を回避してボタンに画像を重ねる



Androidスマホで 他のアプリの上に重ねて表示 を設定する方法 Nov Log



年最新版 Android Buttonが常に最前面に来る問題を回避してボタンに画像を重ねる



Android 8 0 他のアプリの上に表示されています と出る通知をオフにして自動消去する方法



Google Chromeブラウザ Android版 タブ タイル並び がデフォルトに 以前の 重ね に戻した みーくん5963のブログ みなさんお元気ですかぁ みんカラ



Androidアプリ開発のframelayoutの使い方 初心者向け Techacademyマガジン



Android アプリの Ui デザイン Layer List の作りかたのまとめと Tips Developersio


レイアウト 8 Viewの階層構造をあやつる 愚鈍人



Android アイコンを整理したい スマホの事ならスマホト Jp


パスワードマネージャー Android Chromeと一部アプリでのログイン機能について Trend Micro For Home



Androidアプリ開発のframelayoutの使い方 初心者向け Techacademyマガジン



Androidの便利なマルチタスク機能まとめ 複数アプリを同時に動かす生産性の高い裏ワザ


レイアウト 8 Viewの階層構造をあやつる 愚鈍人



Android 8 0 が他のアプリの上に表示されています という通知を消す方法 G Note



Android 8 0 常駐する が他のアプリの上に表示されています という通知を非表示にする方法 使い方 方法まとめサイト Usedoor



Android 10 の新機能 変更点 使い方まとめ



Constraintlayoutがとっつきにくいと思っている人へ リーデックス公式ブログ



Androidアプリ開発のframelayoutの使い方 初心者向け Techacademyマガジン



Androidスマホで 画面録画 する方法 専用アプリの使い方 アプリなしでの収録について スマホサポートライン



Androidスマホで 他のアプリの上に重ねて表示 を設定する方法 Nov Log



Android 10 へのアップデート対応開始 追加された新機能をまとめて紹介 Time Space By Kddi



Android 8 0 他のアプリの上に表示されています と出る通知をオフにして自動消去する方法



Android先行 自分のスマホ画面を友だちにリアルタイム共有 Line 7 12 0 を公開しました Line公式ブログ



モトローラの新スマホ Moto Z3 Play リークか 大画面化しホームボタンが消滅 Engadget 日本版



Android Layoutを重ねたときに 下のlayoutにタッチイベントを発生させない方法 Qiita



Androidの便利なマルチタスク機能まとめ 複数アプリを同時に動かす生産性の高い裏ワザ



年最新版 Android Buttonが常に最前面に来る問題を回避してボタンに画像を重ねる



お子様が Android Os 10 の端末をご利用の場合の注意点 スマモリ



他の画面の上に重ねて表示する機能 機能を持つアプリ との互換性 インターネット セキュリティ For Android



Layer Drawable で画像を重ねる Debian Gnu Linux 3 1 On Powermac G4



Android 8 0 他のアプリの上に表示されています と出る通知をオフにして自動消去する方法



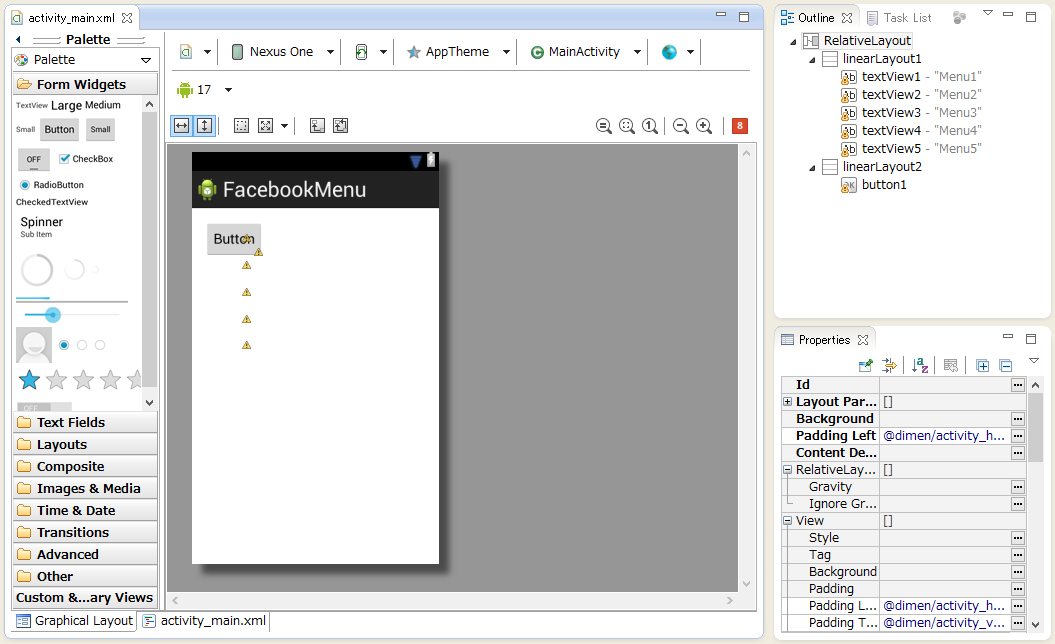
画面がスライドするメニュー Facebookアプリ風メニュー を作成する



Android Custom Canvas をレイアウトに挿入する



Android 8 0 Oreo でアプリの権限を設定するには カスペルスキー公式ブログ



Androidスマホで 他のアプリの上に重ねて表示 を設定する方法 Nov Log


Tipsやチュートリアルの作り方 Fx And Program Memo



Android Studioに入門しよう Ui レイアウト編 Uzabase Tech



Iphoneユーザーがandroidスマホに乗り換えて分かったandroidの9つのメリット モバレコ 格安sim スマホ の総合通販サイト



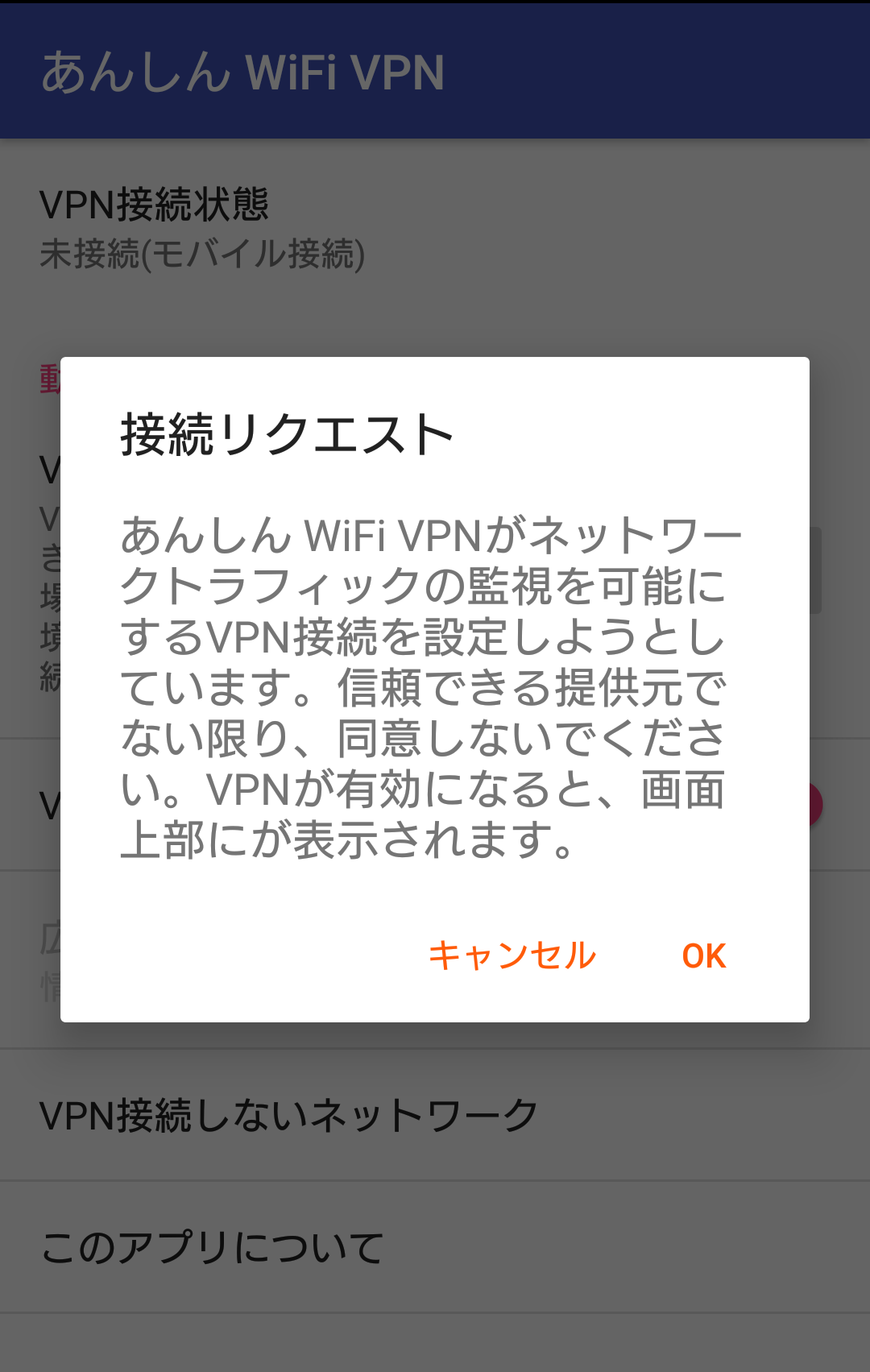
Androidアプリの 接続リクエスト のokボタンが反応しない場合 Nifty Wifi



Android オーバーレイのビューが使えなくなったので対応 スタジオプリズム㐧3ブログ



Android でどうしてもボタンが押せない時に確認すべきこと



Android よく使う連絡先の専用ショートカットを作ってワンタップで発信する



Android でどうしてもボタンが押せない時に確認すべきこと



Androidのレイアウト 初心者向けざっくり理解 Qiita


アプリのレイアウト作成 Mixi Inc Androidtraining



プログラマーそそたた ページ 2



Adfuta For Android Apk Download



Android 10 の新機能 変更点 使い方まとめ


レイアウト 7 Framelayout ウィジェットを重ね合わせて配置する 愚鈍人



Androidアプリ Formとformを重ねる パソコンとマイコンの日々



ボタンを重ねた時の Zorder に関する Tips Qiita



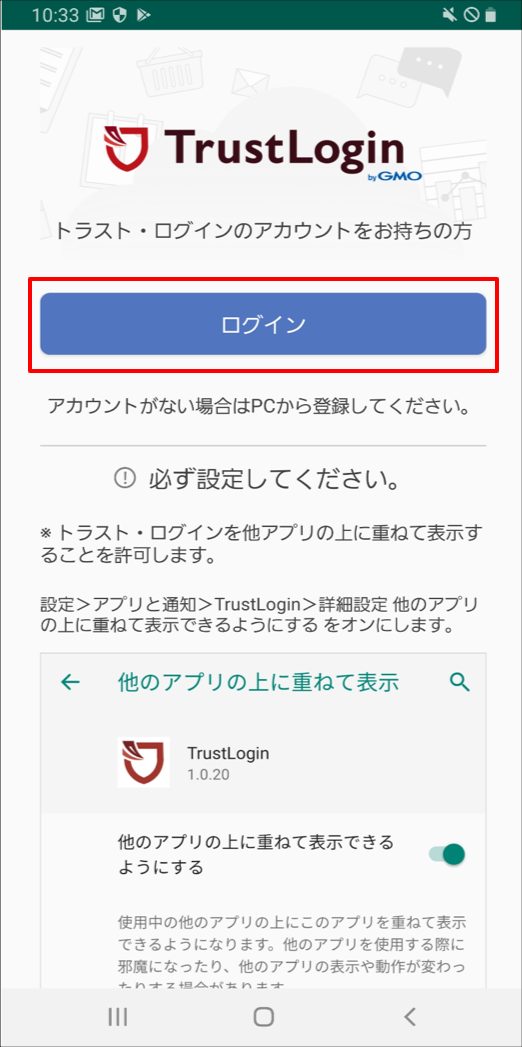
利用ガイド Android用 トラスト ログイン Ver 3 サポート トラスト ログイン Bygmo 旧skuid スクイド



Android版chrome 許可 ボタン が押せない原因と対策 から デバイスの現在地情報の使用許可を求められています に対して位置情報の許可ができない 通知を許可できない等



他の画面の上に重ねて表示する機能 機能を持つアプリ との互換性 インターネット セキュリティ For Android



0 件のコメント:
コメントを投稿